Sitecore MVC for Front-end developers
Part 5: Navigation
Navigation
Since Navigation is not referenced by Feature modules it can go in the Feature layer of the solution. This module comprises of templates such as _Navigation inherited by all page templates. This is a good way to ensure consistency in the fields used for navigation components.


Menu Rendering
Within the placeholders of the header are two instances of the menu component. The menu is in the Navigation module in the Feature layer. This component uses a datasource containing sub-items for each menu link.
These menu items use templates defined in the Project layer. Project layer templates inherit from Feature and/or Foundation templates. They usually do not add any new field definitions. Thus we define almost all fields in the Feature and Foundation layers.



You will notice that the first instance of the menu contains the site logo. We use an if/else branch in the view rendering to change the markup depending on the template of the menu item.
@using Sitecore.Data.Items
@using Sitecore.Foundation.FedEx
@model Sitecore.Mvc.Presentation.RenderingModel
<ul class="@(Html.Sitecore().Parameter("Menu") == "1" ? "menu" : "") @(Html.Sitecore().Parameter("Vertical") == "1" ? " vertical" : "")">
@foreach (var menuItem in (IEnumerable <Item>)Model.Item.Children)
{
if (menuItem.Template.Name == "TextItem")
{
<li class="menu-text">@Html.Sitecore().Field("Text", menuItem)</li>
}
else if (menuItem.Template.Name == "LinkItem")
{
<li>@Html.Sitecore().Field("Link", menuItem)</li>
}
else if (menuItem.Template.Name == "ImageItem")
{
<li class="menu-text"><a href="@Html.Sitecore().GetLinkFieldUrl(menuItem, "Link")">@Html.Sitecore().Field("Image", menuItem, new {w=160})</a></li>
}
}
</ul>
Breadcrumb Rendering
On the product pages of the site are breadcrumb renderings which show where you are in the site.


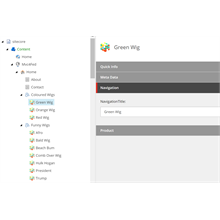
Unlike the Menu component, the Breadcrumb has no datasource. It renders content starting with the current item in the content tree. It uses the NavigationTitle field from the _Navigation template. Every page template (Project layer) inherits this template.
You can do this without any extension methods, but I added a few methods to make the rendering code cleaner.
@using Sitecore.Data.Items
@using Sitecore.Foundation.FedEx
@model Sitecore.Mvc.Presentation.RenderingModel
<div class="row columns">
<nav aria-label="You are here:" role="navigation">
<ul class="breadcrumbs">
@foreach (var item in Html.Sitecore().GetBreadcrumbItems())
{
<li><a href="@Html.Sitecore().GetItemUrl(item)">@Html.Sitecore().Field("NavigationTitle", item)</a></li>
}
<li class="disabled">@Html.Sitecore().Field("NavigationTitle", Model.PageItem)</li>
</ul>
</nav>
</div>What's Next?
Thanks for reading and stay-tuned for the next article in the series where I talk about the header structure and components.
- Introduction
- The Layout
- MetaData
- Header
- Navigation (this page)
- Section Header
- Content
- Product Details
- Product/Article List
- Sidebar Widget
- Footer
