Building a Carousel in Sitecore MVC
Part 3: Item Renderings
Introduction
In this third and final part of the tutorial we will use Sitecore MVC item renderings to output different HTML markup for each carousel slide. The carousel itself will be a view rendering (described in part 1), there will be individual view renderings for each type of slide and the collection of slides will be rendered as item renderings.
Refactoring the original carousel view rendering
Since the markup of the carousel-slide items will now be done by separate view renderings we can simplify our carousel rendering as follows:
@model SitecoreMvcCarousel.Models.CarouselRenderingModel
<div class="carousel">
@foreach (var carouselSlide in Model.CarouselSlides)
{
@Html.Sitecore().ItemRendering(carouselSlide)
}
</div>Our foreach loop now calls @Html.Sitecore().ItemRendering(carouselSlideItem) which renders each item using whatever MVC-compatible rendering has been assigned to it.
Creating views for the carousel slides
To create the markup for our standard carousel slide, we will create a new view rendering using the markup we removed from the original carousel view rendering.
<div class="carousel-slide">
<div class="carousel-slide-content">
<h1>@Html.Sitecore().Field("Header")</h1>
<p>@Html.Sitecore().Field("SubHead")</p>
@Html.Sitecore().Field("CallToAction")
</div>
@Html.Sitecore().Field("Background")
<div class="clearfix"></div>
</div>To demonstrate using different markup for each slide, we will now introduce a new carousel slide type called video carousel slide.
<div class="carousel-slide video-slide">
@Html.Sitecore().Field("IframeSource")
</div>Creating view rendering definition items was covered in part 1 so we will skip that and go straight to the final step.
Enabling Item Rendering for the carousel slide items
We are almost finished with our custom carousel. The only task remaining is to update the carousel slide templates to reference the corresponding renderings.
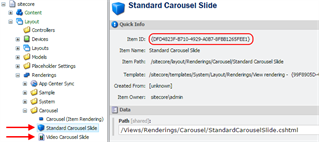
Note the IDs of the carousel slide renderings
Select your view rendering definition item and make a note of it's ID as shown below (do this for each carousel slide rendering).

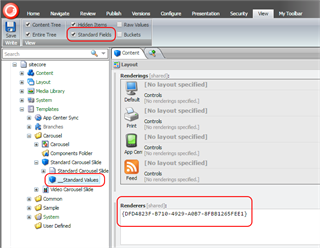
Update the presentation details in the carousel slide templates
In order to configure item templates to enable item rendering it is necessary to paste the rendering ID into the 'Renderers' field of the standard template. There is currently (as of Sitecore 7.5) no interface within the presentation details dialog to configure item renderings, hence the need to copy and paste the rendering ID.
For each carousel slide template:
- Locate the template in the content editor
- Select the
__Standard Valuesitem of the template (create one if it does't exist) - Select the view toolbar and ensure that 'Standard Fields' is checked
- Paste the rendering ID copied earlier into the 'Renderers' field (scroll down to the 'Layout' section)

Summary
In this third and final part of the tutorial I have covered the use of item rendering in Sitecore using @Html.Sitecore().ItemRendering() to render items using the rendering set in their "Renderers" field. This enables us to create a carousel with different presentation for each slide. Because we are using the ItemRendering extension method, there is no need to create an Item rendering definition item.
View renderings were used for the carousel component and the renderings of each slide (for the sake of simplicity in this tutorial), however you could achieve the exact same result using controller renderings or indeed a mix of the two.
Use this approach if and only if you need different HTML markup for each item. If you only need different styling per item, just add a CssClass field to your carousel slider template and and use CSS rules to do your styling.
Conclusion: Which rendering type should you use?
This tutorial has covered building a carousel using three different Sitecore MVC rendering types:
1. View Renderings (part 1)
- Ideal for simple components and rendering the fields of an item
- Good choice when migrating from XSLT renderings
- Can be built without any C# model/controller code, so perfect for front-end developers
2. Controller Renderings (part 2)
- Good choice for implementing complex item querying, filtering or business logic
- Ideal for displaying non-Sitecore content
- Provide unit-testability (but please avoid unit-testing your Sitecore content!)
- Conceptually most similar to vanilla ASP.NET MVC
3. Item Renderings (part 3)
- Allow you to render an item with whatever rendering has been assigned to it
- Let you render a collection of items with differing renderings
If you’ve got this far, well done and thank you for reading! You can find the accompanying source code for this tutorial on GitHub. If you have any questions or comments please leave a comment below.
